Case-Study
Préambule
Qu’est ce que IOLCE ?
IOLCE (Input, Output / Lire et Communiquer sur Écran) est le deuxième workshop réalisé durant ma première année d’études en Design Web et Transmédia à la HEAJ. Le but du projet est de regarder une conférence et d'en donner son avis. Dans un premier temps, il faut faire une rédaction collective et ensuite une rédaction personnelle. Et d’utiliser pour la première fois des grilles responsives selon les tailles d’écrans.
Le problème ?
Comment vais-je rendre mon site accessible à tous ?
Mon hypothèse
Chercher sur internet des solutions pour m’aider à rendre accessible mon site. Tant pour des personnes âgées, que pour des personnes déficientes, que pour des personnes dans le besoin.
Le début du projet
Le choix de ma conférence et ma présentation
Durant la semaine de vacances, on a un devoir à faire pour commencer ce grand projet. On doit regarder une conférence parmi 12 proposée par nos professeurs sur des thèmes se rapportant au web. Je décide donc de regarder 10 minutes de chaque afin de me faire un avis.
J'ai donc choisi la conférence de Jérémy Keith, "The layer of the web". Tout simplement parce que j'aime son humour et sa façon de parler. J’ai dû regarder la conférence plusieurs fois avec les sous-titres en anglais car j’ai un peu de mal avec l’anglais. Certaines parties étaient assez faciles à comprendre et d’autres très compliquées donc les sous-titres m'ont beaucoup aidé. ( Plus tard, j’ai appris qu’il y avait la transcription ce qui m’aurait été tellement utile si je l’avais su).

Après mes 5 lectures de vidéos, je fais mes slides et je répète mon texte plusieurs fois afin de ne pas trop me perdre dans mes notes. La présentation arrive à grands pas et je ne me sens toujours pas prête. Mais par chance, elle a été repoussée. Une semaine plus tard, on fait nos présentations. J’ai pris mon courage à deux mains et je suis passée. J’ai présenté ma vidéo cependant j’ai eu du mal car j’étais stressé mais tout s’est bien passé finalement. Comme on dit plus de peur que de mal.

Le choix du groupe
Après la présentation, les professeurs devaient nous donner notre groupe mais ils ont changé les règles et on a pu nous-mêmes choisir avec qui on voulait aller. J’ai décidé de changer de conférence. La conférence “All constraints are beautiful" m’a beaucoup attiré, surtout par la manière dont un autre étudiant l'a présentée. J’ai donc regardé cette conférence qui était très facile à comprendre mais je m'attendais à ce que la conférencière explique quelques solutions. Elle parle principalement d’un problème les contraintes dans le web mais elle n'explique pas comment les résoudre, ni même quelques pistes pour améliorer l'accessibilité dans les sites. Toutes les personnes qui ont choisi la conférence de Charlie Owen se sont retrouvées dans mon groupe. On est un groupe de 4 personnes ce qui peut rendre les choses compliquées mais cela permet de rencontrer de nouvelles personnes.
Résumé collectif et personnel
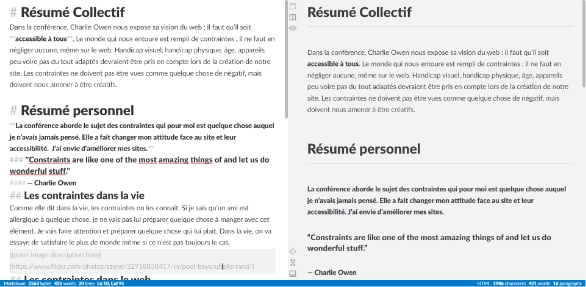
Dans un premier temps, on devait rédiger un résumé collectif sur la conférence mais il a fallu trouver un moment pour se contacter. (Notre premier problème) Cependant, on a pu faire notre résumé dans les temps. On a décidé de chacun écrire un résumé de la vidéo, de le mettre sur un doc et de souligner les parties qui nous plaisaient le plus chez les autres. Ce qui a permis de pas trop perdre de temps quand on faisait notre résumé personnel.
En attendant de trouver un moment pour se contacter, j'ai commencé mon texte personnel. J’ai pris une petite heure pour l’écrire. J’ai lu la transcription de la vidéo pour trouver des citations afin de rajouter des niveaux hiérarchiques. J’ai fait mon texte assez vite, la conférence m’a fortement inspirée. J’ai commencé par faire un doc sur google afin de centrer toutes mes idées et d’avoir mes niveaux hiérarchiques.

Le markdown
Une des consignes qu'on a reçues était de faire notre texte personnel et collectif en markdown. Celui-ci m'était complètement inconnu. Du coup, j'ai demandé de l'aide auprès d'un de mes professeurs qui m'a expliqué comment on l'utilise et m'a donné un site pour trouver les balises importantes du markdown. Donc j’ai commencé à taper mon texte sur le site, j’ai d’abord testé quelques balises afin de mieux comprendre comment fonctionne le markdown. La création du fichier en markdown m’ a pris 2 heures, je pensais que c’était compliqué mais ça a été plus facile que prévu.

Le début du design
Le design du site
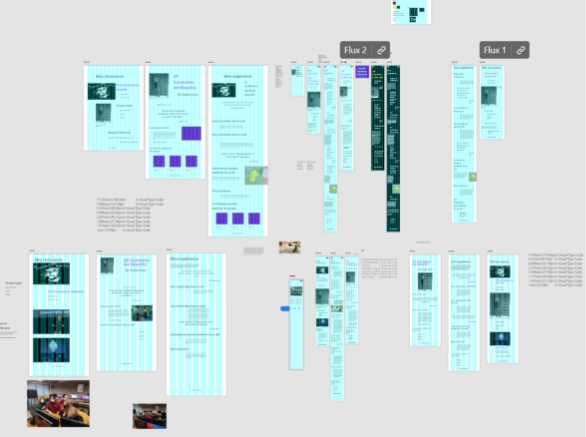
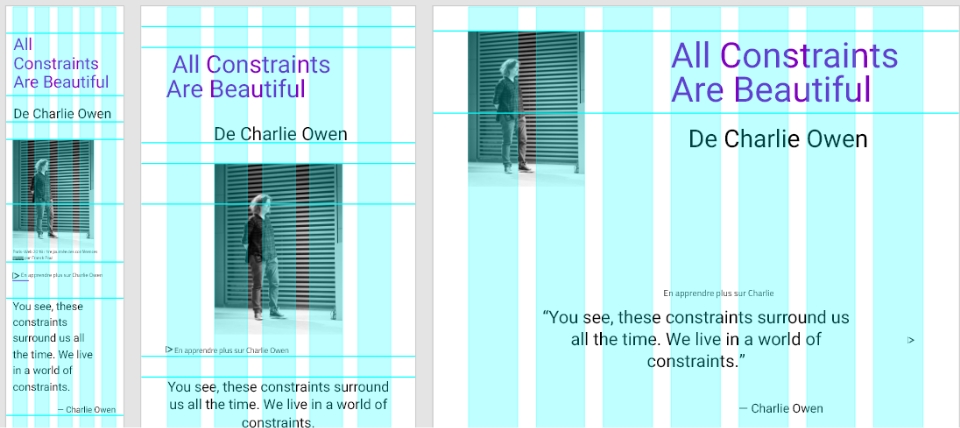
Après avoir fini mon google docs, j'ai fait le design sur Xd avec mes grilles afin de savoir où je devais placer les éléments pour qu'il y ait un certain rythme. J’ai eu du mal à trouver un rythme tout en utilisant des grilles mais avec l’aide de certains professeurs, j’ai réussi plus facilement à trouver une certaine cohésion entre mes titres et mes textes. Cependant, j’ai dû recommencer plusieurs fois car je n’étais pas satisfaite de mon design et mon espacement n'était jamais le même partout. Je me suis cassé la binoche pour quelques que Px de trop ou pas assez. Mais après deux jours d'acharnement, j’ai enfin fini mon design.

J’ai donc décidé de passer au code, du moins de faire des tests car j’ai du mal avec les grilles. Vu que je devais attendre pour être sûre que mon design de grille soit accepté, j’ai décidé de ne pas perdre de temps et de taper tout mon texte sur l’éditeur de code puis de faire des tests de grilles. Je trouvais ça assez compliquée mais en fait, j’ai réussi assez facilement. Le design a été accepté à moitié, j’ai recommencé pendant tout le week-end mon design mais je savais que cette fois-ci, il était bon.
L'accessibilité de mon site
Durant la deuxième semaine, avant de commencer mon design, j’ai décidé de chercher des sites qui m'aideraient à rendre un site accessible; J’en ai trouvé un qui m’a beaucoup plus car il reprenait plusieurs contraintes différentes comme l’âge, les déficients visuels,... De ce que j’ai lu, il faut principale écrire les choses en grand pour que les personnes ayant des problèmes de vue lisent plus facilement, avoir une hiérarchie afin de mieux comprendre où se trouvent les titres, avoir des contrastes pour que les personnes daltoniennes distinguent mieux les choses , des images pour les personnes qui ont du mal à se concentrer et les balise alt afin que les liseuses puissent décrire les images.
Mes choix esthétique
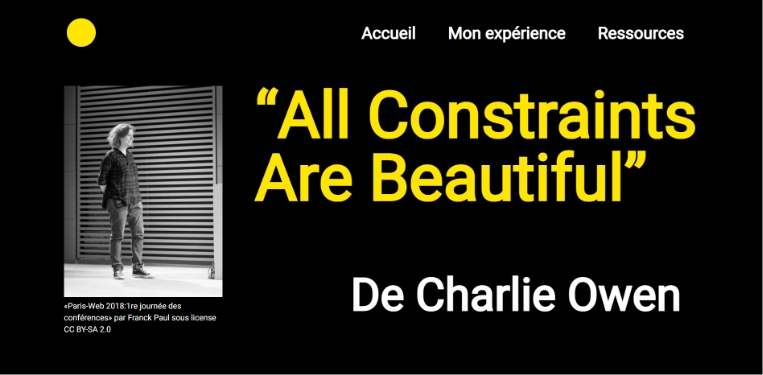
J’ai utilisé peu de couleur mais qui sont contrastées entre elles afin que tout le monde puisse les différencier. L'idée du mauve et du jaune mais juste apparut en cherchant des couleurs contrastées. Au niveau de la typographie, j’ai cherché un typo qui ne fait pas partie du top 20 des typos les plus utilisées. J’ai pris Heebo comme première typo, elle était épaisse donc parfaite pour des titres. En deuxième typo, j’ai pris titillium web qui était plus fine, j’ai aussi choisi ces typographies car elles avaient la même hauteur de x (une des conditions pour utiliser deux typographies).

Pour mes grilles, j’ai décidé d’utiliser la même grille de 5 colonnes sur mobile et sur tablette. Cependant la largeur des colonnes et les marges sont différentes. Sur ordinateur, la grille contient sept colonnes.

Les premières lignes de codes
Le codage du site
Le codage du site m’a pris deux à trois jours. la version mobile a été hyper facile, je pensais que mettre mes grilles en place allait prendre plus de temps mais pas du tout. J’ai pris 2h en tout pour faire toutes mes pages. Ensuite vient la version tablette, un peu plus compliquée car il y a de plus en plus de class sur mes éléments car les éléments ne sont pas placés de la même manière selon la taille d'écran. J’ai pris un peu de temps avant de m’habituer. J’ai pris le même temps pour faire la version mobile.

J’ai arrêté de faire du design et j’ai passé au javascript. La partie la plus facile est le copyright qui donne la date mais après vient le plus dur. Le menu et le dark mode/ light mode m’a presque pris une journée entière. J’avais l’impression de ne pas avoir appris comment les faire. Mais grâce à des personnes de ma classe qui m’ont expliqué plus ou moins en détail comment faire j’y suis arrivé mais après plus 6 heures (pénible) de code.On dirait pas comme ça sur la photo mais j'étais énervée sur ce js qui ne fonctionnais pour une bête raison.

Le lendemain, j’ai commencé la version ordinateur, qui a été encore plus compliquée que les autres versions. J’ai eu du mal à mettre une image et un texte à côté. Tout simplement parce qu’après mes marges ne paraissaient plus les mêmes. Mais je ne sais pas changer la largeur de la case. Mais aprés 2 jours de code, j'ai tout fini. J'ai pris autant de temps car j'ai rajouté énormement d'image dans mon case study afin que ce soit plus plus facile.

Vidéo
Notre vidéo
Notre vidéo est disponible sur la page video.html
Épilogue
Conclusion
J’ai eu du mal à faire certaines parties du projet surtout pour faire le javascript. J’avais l’impression d’être perdue et de ne pas avoir appris comment faire mais grâce à mes camarades de classe, j’ai réussi. Mais en fin de compte j’y suis arrivée difficilement.
