Rethinking-ux
Accéder au texte
Introduction
Rethinking-ux ou en abrégé rux est un projet réalisé dans le cadre des mes études en web design. Le but est de repenser l’expérience utilisateur du site des Beaux-art de Mons, le BAM.
Avant toute chose, j’ai moi-même testé ce site afin de comprendre les problèmes des utilisateurs.
Test Utilisateur
Tout d’abord, il faut tester le site. J’ai demandé à des personnes de ma famille de tester celui-ci afin de comprendre ce qui bloquait ou ennuyait les utilisateurs pour réaliser une tâche précise. Leur tâche: trouver une exposition éphémère et donner les informations importantes. Ces tests permettent d'expérimenter des fonctionnalités d’un produit en les faisant tester par des personnes lambda.
Nous avons pu conclure, avec mon équipe, que le site BAM présente des problèmes majeurs dans la recherche d’informations. Il contient notamment une mauvaise hiérarchie ainsi que des problèmes de lisibilité et de contraste. Les utilisateurs rencontrent des difficultés quant à l’ergonomie du site et ses fonctionnalités, les poussant parfois à l'abandon de la tâche en cours.

Inventaire De Contenu
Grâce à l’inventaire de contenu, nous pourrons définir chaque tache ou fonctionnalité disponible sur le site du BAM. Chacun d'entre nous a choisi une page et en fait son inventaire. J'ai choisi la page d'une exposition parce que dans la suite du projet je voulais modifier leur façon de montrer l'exposition disponible.

Top Task
Grâce à cet inventaire, on a pu définir les tâches principales disponibles sur le site. On a pu répertorier plus d’un vingtaine de taches mais on a dû en choisir qui nous paraît les plus importantes et parmi celles-ci, j’ai décidé de prendre “organiser sa visite”.
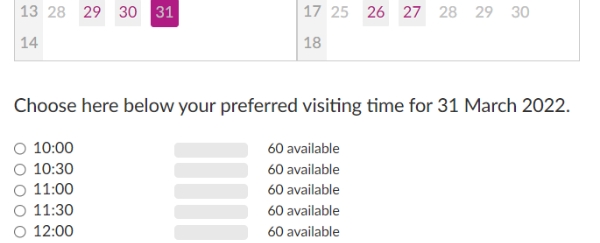
Pour cette top task, j’ai décidé de m’orienter vers un agenda interactif qui permettrait aux gens de faire un planning en cherchant les endroits proches du bam.
Audit
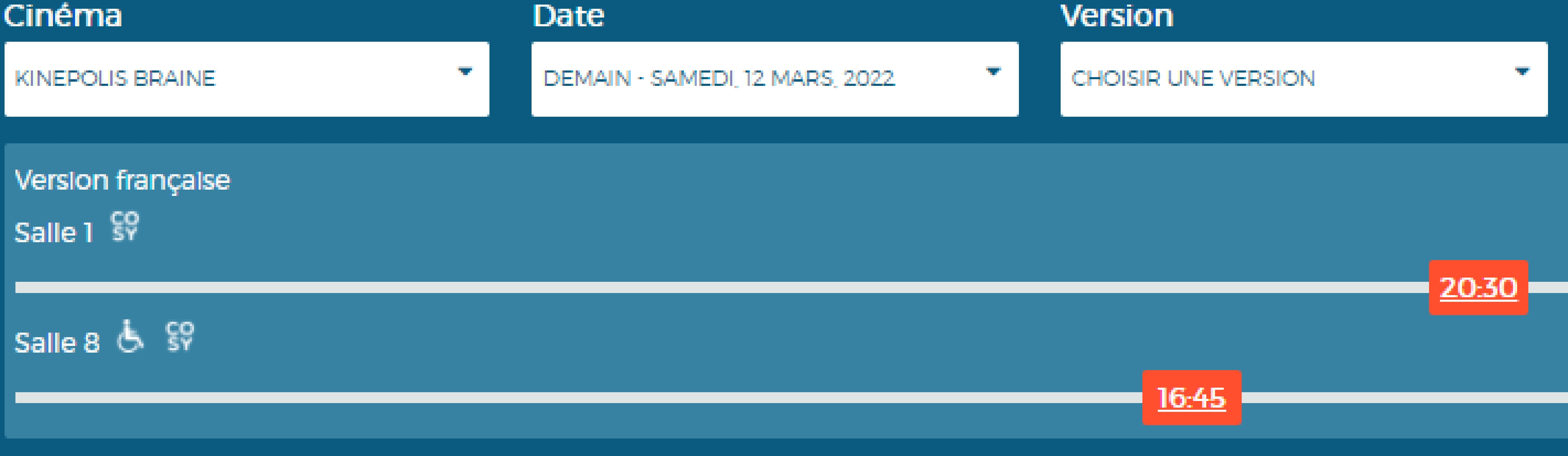
Afin de faire mieux que les autres, on a chacun fait un audit sur les fonctionnalités qu’on voulait faire. J’ai trouvé 5 sites web qui propose soit une carte soit un calendrier. Grâce au slider vous pourrez tous les consulter. Vous pourrez voir aussi les points positifs et négatifs que j’ai trouvés par apport à leur fonctionnalité.
Premier Croquis
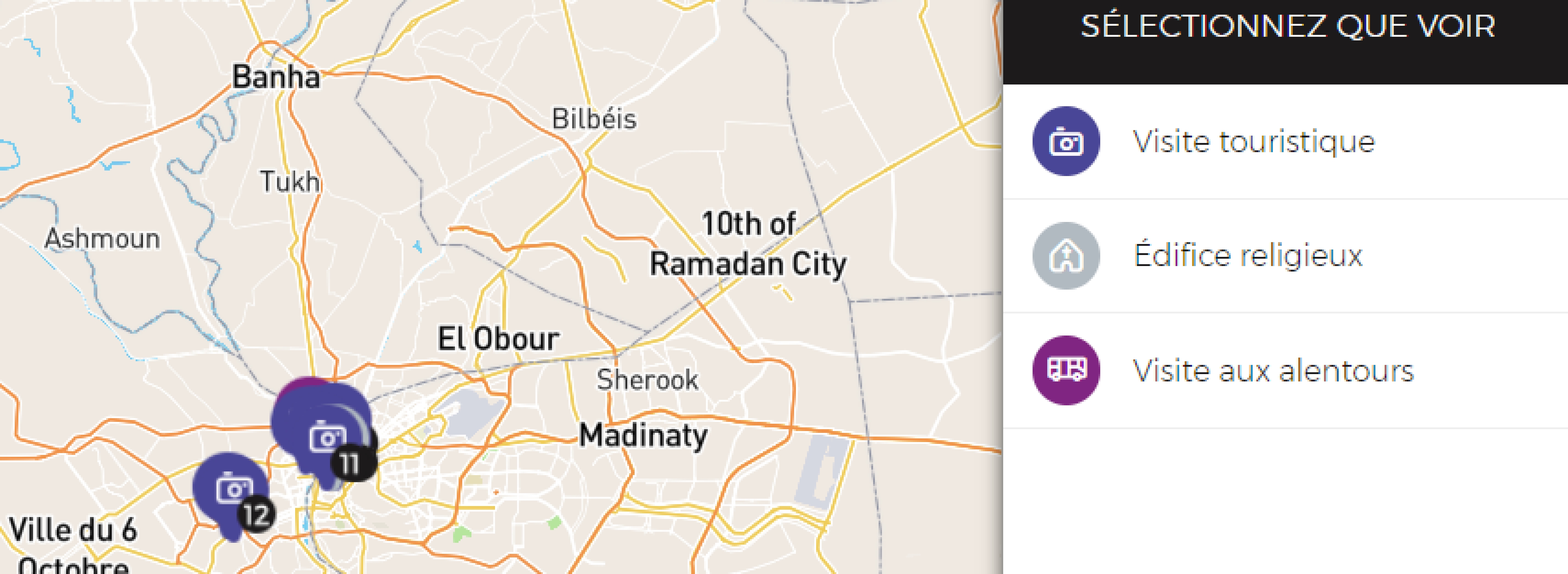
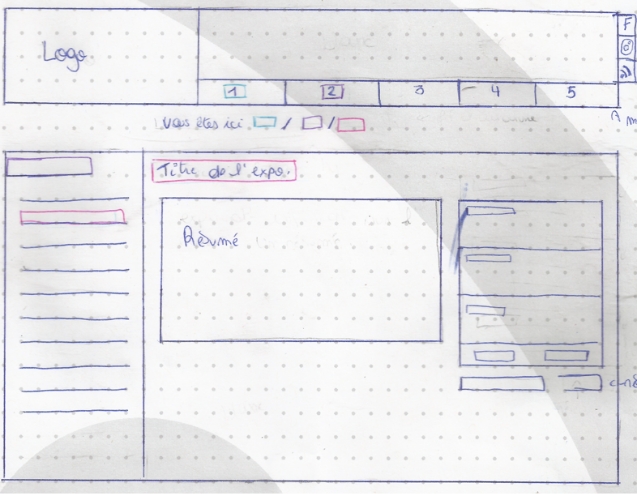
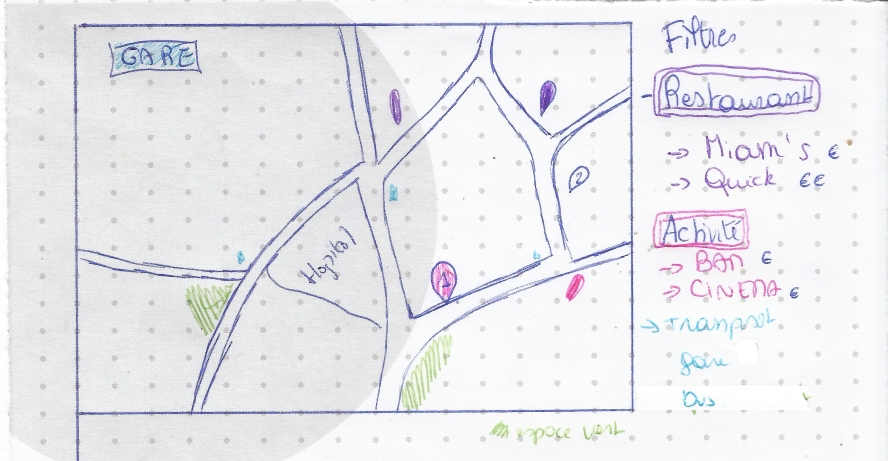
Après avoir trouvé les points faibles de la concurrence, j'ai pu élaborer un premier croquis de mon prototype (une ébauche de croquis). J'ai réalisé une simple carte contenant quelques informations sur les restaurants, les activités et les transports. Je n'avais pas pensé à plus mais dans le futur du projet, je compte améliorer cette carte afin qu'elle "soit parfaite".

User Journey
Un user Journey est un parcours utilisateur qui correspond aux interactions que l'utilisateur va faire avec un prototype. On essaye de prévoir comment l'utilisateur va faire pour réussir la tâche donnée, tout en prenant compte des difficultés qu'il pourrait avoir.
J'ai testé mon premier croquis qui est ma carte grâce au User Journey. On invente une vie à une personne, le mieux est de ne pas idéaliser les cas afin de mieux voir les problèmes. J'ai inventé 3 scénarios différents qui permettent de trouver les défaillances de ma carte et ainsi de voir ce qui devrait être amélioré.
User journey 1
Un groupe d’étudiantes décident de partir faire une sortie à Mons dans le cadre de leur cours, elles doivent se rendre au BAM. Elles veulent en profiter pour sortir aussi.
- Avant de partir, elles organisent un petit planning avec les activités qu'elles veulent faire.😀
- Elles cherchent un petit restaurant pas très loin du musée. 😬
- Elles cherchent sur la carte proposée du BAM un restaurant mais ne trouvent pas quelque chose qui leur plaît. 😬
- Grâce aux filtres, elles trouvent un petit restaurant pas très loin et pas très cher. 😋
- Elles veulent aussi en profiter pour visiter mons, pourquoi ne pas visiter un endroit emblématique de mons. 😊
- Une de leur amies s’y connait bien et connait un endroit à visiter, elle le cherche sur la carte mais ne le trouve pas.😕
- Elle cherche une barre de recherche mais ne trouve pas et donc abandonne leur recherche du point d'intérêt en particulier. 😤
- Elle cherche un autre endroit à visiter 😥
User journey 2
Un couple de jeunes adultes qui décident de sortir avec leurs enfants dans mons après une visite au BAM
- Ils décident de chercher un espace vert pas très loin du musée😃
- Ils en trouvent un mais ne connaissent pas la distance entre celui-ci et le bam et ont peur qu’il soit beaucoup trop loin pour faire la marche avec leur enfant😥
- Ils décident de chercher un parking mais la carte n’indique aucun parking😭😠
- Ils cherchent alors des transports en commun et trouvent un bus qui leur permettra d'atteindre le parc en transport. 😊
- Mais avec la carte du site du BAM, ils ne savent pas quelles lignes prendre car aucune indication. Ils vont sur un google maps 😤
- Ils décident d'abandonner l'idée d'aller au parc. Ils préfèrent aller au restaurant et trouvent sur la carte un petit restaurant pas très cher.😀
- Mais il voudrait trouver plus d'informations par rapport à ce restaurant mais ne trouve rien sur le site. 😣
User journey 3
Un couple de retraités décide de faire une sortie à Mons et de visiter le musée de du BAM ainsi qu'un autre musée
- Pour se rendre à Mons, ils décident de prendre la voiture. 😁
- Cependant, ils ne trouvent aucun parking. 😑
- Ils décident quand même d'y aller et cherchent un parking pendant quelque temps mais en trouvent enfin un.😒😄
- Grâce à la carte, ils peuvent trouver un transport pas très loin qui les emmènera de leur parking au musée. 😁
- Après leur visite, ils regardent à nouveau la carte et trouvent ça compliqué de refaire plein de fois leur itinéraire. 😕
- Ils veulent aller dans un endroit phare de Mons, le musée du doudou. 😌
- Ils ne trouvent rien sur la carte car pas de barre de recherche et ne le trouvent pas sur le site. 😡
- Ils ont préféré faire un simple tour et se rendre au restaurant qu'ils avaient vu la vieille. 😋
- Cependant, ils oublient celui qu'il voulait visiter et ne le retrouve plus. 😰
- Ils décident de quitter le site et de trouver un restaurant en retournant à leur voiture. 😤
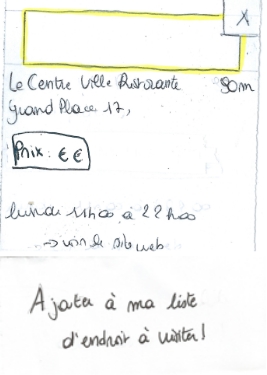
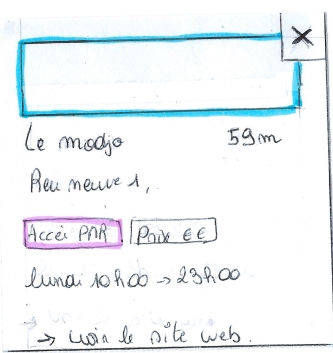
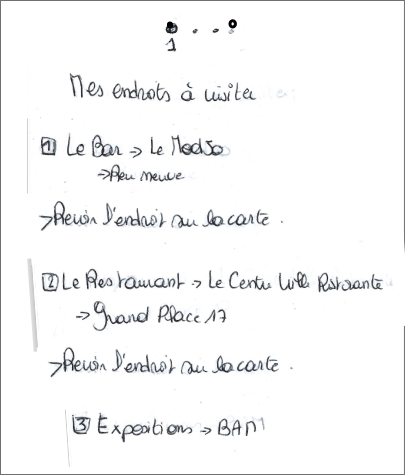
Croquis Finaux
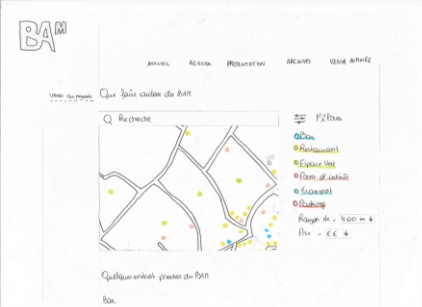
1er version croquis | Mobile






1er version croquis | Ordinateur




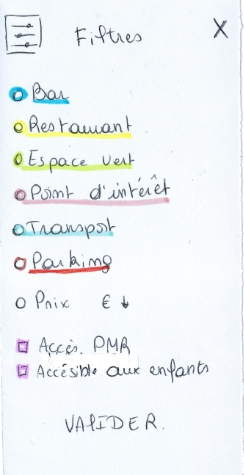
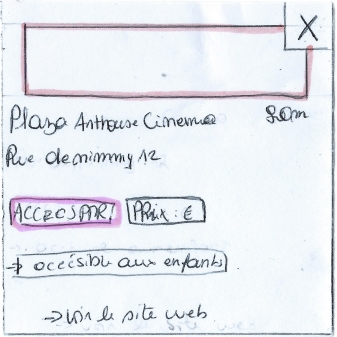
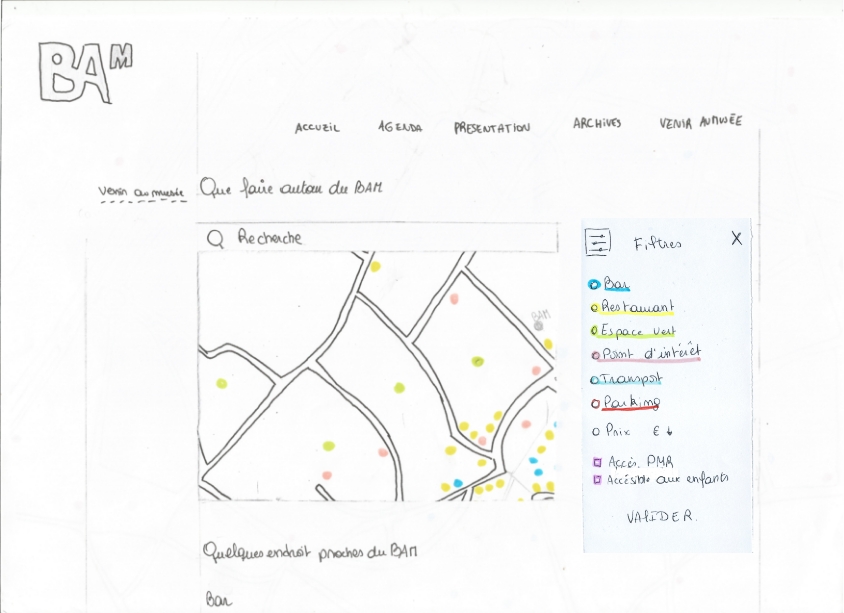
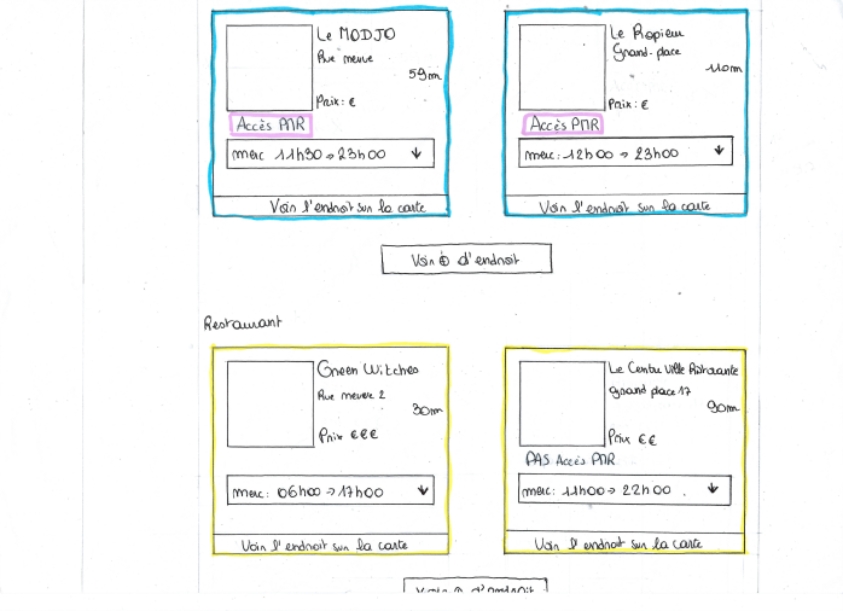
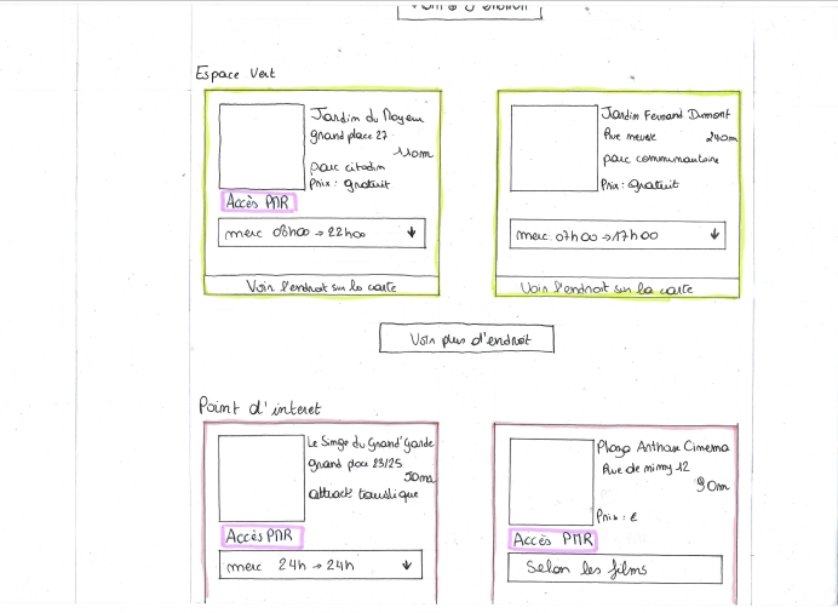
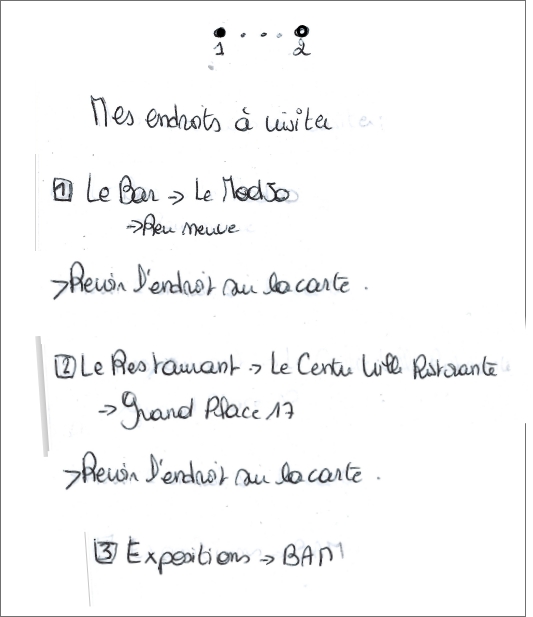
Pour ce premier prototype, j'ai décidé d'améliorer mes filtres afin de trouver plus facilement notre bonheur. Ensuite, j'ai ajouté les boules de couleurs avec un pop-up sur les informations de l'endroit quand on appuie dessus.
Test utilisateur croquis
Vous pouvez voir là un de mes premiers tests utilisateurs qui m'a permis d'améliorer mes croquis. La vidéo n'est pas très bien cadré mais j'ai du me débrouiller avec une seule main.
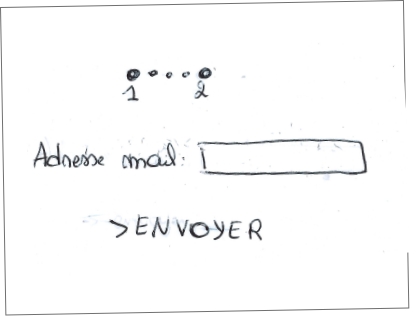
J'ai pu remarquer par après en faisant de nouveau des tests, des user journey que mon prototype ne prenait pas en compte tous les individus (personnes handicapés ou même les enfants). J'ai donc ajouté quelques possibilités de plus dans les filtres. J'ai changé l'emplacement de filtre de distance car peu de personnes l'ont vu. J'ai aussi un ajouté un boutton afin que les utilisateurs puisent s'envoyer leur programme ou eux même le modifier avant de se l'envoyer.
2 eme version croquis | Mobile







2 eme version croquis | Ordinateur





Conclusion
Grâce à ce projet dans le cadre de mes études, j'ai pu apprendre à m'améliorer dans le domaine de l'ux. Réfléchir constamment aux besoins de l'utilisateur est quelque chose que peu de personnes pensent alors que c'est le plus important. Je compte appliquer les nouvelles notions apprises dans le reste de mes études.